linkedin-skill-assessments-quizzes
CSS
Q1. Який із цих селекторів має найвищий рейтинг специфічності для вибору елемента прив’язки?
ul li a
a
.example a
div a
.example adiv aaul li a
Q2. Використовуючи селектор атрибутів, як би ви вибрали елемент <a> з атрибутом “title”?
a[title]{...}a > title {...}a.title {...}a=title {...}
Примітка: альтернатива наведеному нижче питанню.
Q3. Що таке селектор CSS для тегу <a>, що містить атрибут title?
a[title]a > titlea=titlea.title
Примітка: альтернатива питанню вище.
Q4. Grid CSS і flexbox тепер стають все більш популярними способами створення макетів сторінок. Однак числа з плаваючою точкою все ще широко використовуються, особливо при роботі зі старішою базою коду або якщо вам потрібно підтримувати старішу версію браузера. Які дві дійсні техніки використовуються для очищення floats?
- Скористатися “clearfix hack” для елемента float і додати float до батьківського елемента.
- Скористатися властивість overflow для плаваючого елемента або “clearfix hack” для плаваючого або батьківського елемента.
- Скористатися “clearfix hack” для плаваючого елемента або властивістю overflow для батьківського елемента.
- Скористатися “clearfix hack” для батьківського елемента або властивістю overflow зі значенням, відмінним від “visible”.
Q5. Яким елементам(ам) відповідають наступні селектори?
1) .nav {
...;
}
2) nav {
...;
}
3) #nav {
...;
}
- А
1. Елемент з ідентифікатором "nav"
2. nav елемент
3. Елемент з класом "nav"
- B Усі націлені на той самий елемент nav.
- C
1. Елемент з класом "nav"
2. nav елемент
3. Елемент з ідентифікатором "nav"
- D
1. Елемент з класом "nav"
2. nav елемент
3. Div з ідентифікатором "nav"
Q6. Під час додавання стилів прозорості, яка різниця між використанням властивості opacity та властивості background зі значенням rgba()?
- Opacity визначає рівень прозорості дочірніх елементів. background із значенням
rgba()застосовує прозорість лише до кольору фону. - Opacity застосовує прозорість лише до кольору фону. background із значенням
rgba()визначає рівень прозорості елемента в цілому, включаючи його вміст. - Opacity визначає рівень прозорості елемента, включаючи його вміст. background із значенням
rgba()застосовує прозорість лише до кольору фону. - Opacity застосовує прозорість до батьківських і дочірніх елементів. background із значенням
rgba()визначає рівень прозорості лише батьківського елемента.
Q7. Що стосується block і inline елементів? (Альтернатива: Яке твердження щодо block і inline елементів вірне?)
- За замовчуванням block елементи мають таку саму висоту та ширину, що й контейнер вмісту між їхніми тегами; inline елементи охоплюють всю ширину свого контейнера.
- За замовчуванням block елементи охоплюють всю ширину свого контейнера; inline елементи мають таку саму висоту та ширину, що й вміст між їхніми тегами.
- Елемент
<nav>є прикладом inline елемента.<header>є прикладом block елемента. <span>є прикладом block елемента.<div>є прикладом inline елемента.
Q8. CSS grid представила нову одиницю вимірювання довжини, fr, для створення гнучких доріжок сітки. Звертаючись до прикладу коду нижче, якою буде ширина трьох стовпців?
.grid {
display: grid;
width: 500px;
grid-template-columns: 50px 1fr 2fr;
}
- Перший стовпець матиме ширину 50 пікселів. Другий стовпець матиме ширину 50 пікселів, а третій – 100 пікселів.
- Перший стовпець матиме ширину 50 пікселів. Другий стовпець матиме ширину 150 пікселів, а третій – 300 пікселів.
- Перший стовпець матиме ширину 50 пікселів. Другий стовпець матиме ширину 300 пікселів, а третій – 150 пікселів.
- Перший стовпець матиме ширину 50 пікселів. Другий стовпець матиме ширину 500 пікселів, а третій – 1000 пікселів.
Примітка: альтернатива запитанню нижче.
Q9. Якщо ширина контейнера становить 500 пікселів, якою буде ширина трьох стовпців у цьому макеті?
.grid { display: grid; grid-template-columns: 50px 1fr 2fr; }
- 50px, 150px, 300px
- 50px, 200px, 300px
- 50px, 100px, 200px
- 50px, 50px, 100px
Примітка: альтернатива до запитання вище.
Q10. Для чого використовується властивість line-height?
- для керування висотою інтервалу між двома рядками вмісту
- для керування висотою інтервалу між елементами заголовка
- для керування висотою розміру символу
- для керування шириною інтервалу між символами
Q11. Три з цих варіантів вірні щодо селекторів класів. Що НЕ вірно?
- В одному елементі можна використовувати кілька класів.
- Один і той же клас можна використовувати кілька разів на сторінці.
- Селектори класів починаються з крапки
- Класи можна використовувати кілька разів на сторінці, але не в межах одного елемента.
Примітка: альтернатива запитанню нижче.
Q12. Що неправда щодо селекторів класів?
- Елементу можна призначити лише одне значення класу.
- Елемент може мати кілька значень класу.
- Селектори класів позначені крапкою на початку.
- Кілька елементів можуть мати однакове значення класу.
Примітка: альтернатива до запитання вище.
Q13. Є багато властивостей, які можна використовувати для вирівнювання елементів і створення макетів сторінок, таких як float, position, flexbox і grid. Яку з цих чотирьох властивостей слід використовувати для вирівнювання глобальної панелі навігації, яка залишається нерухомою у верхній частині сторінки?
- position
- flexbox
- grid
- float
Q14. У наведеному нижче скороченому прикладі, які окремі властивості фону представлено?
background: blue url(image.jpg) no-repeat scroll 0px 0px;
- A
background-color: blue;
background-image: url(image.jpg);
background-repeat: no-repeat;
background-attachment: scroll;
background-position: 0px 0px;
- B
background-color: blue;
background-img: URL(image.jpg);
background-position: no-repeat;
background-scroll: scroll;
background-size: 0px 0px;
- C
background-color: blue;
background-src: URL(image.jpg);
background-repeat: no-repeat;
background-wrap: scroll;
background-position: 0px 0px;
- D
background-color: blue;
background-src: URL(image.jpg);
background-repeat: no-repeat;
background-scroll: scroll;
background-position: 0px 0px;
Q15. У цьому прикладі, згідно з правилами каскадування та специфічності, якого кольору буде посилання?
.example {
color: yellow;
}
ul li a {
color: blue;
}
ul a {
color: green;
}
a {
color: red;
}
<ul>
<li><a href="#" class="example">link</a></li>
<li>list item</li>
<li>list item</li>
</ul>
- green
- yellow
- blue
- red
Q16. Коли елементи перекриваються, вони впорядковуються на осі z (тобто, який елемент покриває інший). Властивість z-index можна використовувати для визначення z-порядку елементів, що перекриваються. Який набір тверджень щодо властивості z-index є істинним?
- Більші значення z-index відображаються поверх елементів із нижчим значенням z-index. Можна використовувати від’ємні та додатні числа. z-index можна використовувати лише для позиціонованих елементів.
- Менші значення z-index відображаються поверх елементів із більшим значенням z-index. Можна використовувати від’ємні та додатні числа. z-index також потрібно використовувати з позиціонованими елементами.
- Більші значення z-index відображаються поверх елементів із нижчим значенням z-index. Можна використовувати лише додатні числа. z-index також потрібно використовувати з позиціонованими елементами.
- Менші значення z-index відображаються поверх елементів із більшим значенням z-index. Можна використовувати від’ємні та додатні числа. z-index можна використовувати з або без позиціонованих елементів.
Примітка: альтернатива запитанню нижче.
Q17. Коли елементи всередині контейнера перекриваються, властивість z-index можна використовувати, щоб вказати, як елементи розташовані один на одному. Який набір тверджень є істинним?
- A
1. Більші значення z-index відображаються поверх елементів із нижчим значенням z-index.
2. Можна використовувати від’ємні та додатні числа.
3. Z-index можна використовувати лише для позиціонованих елементів.
- B
1. Менші значення z-index відображаються поверх елементів із більшим значенням z-index.
2. Можна використовувати від’ємні та додатні числа.
3. Z-index можна використовувати з або без позиціонованих елементів.
- C
1. Менші значення z-index відображаються поверх елементів із більшим значенням z-index.
2. Можна використовувати від’ємні та додатні числа.
3. Z-index також необхідно використовувати з позиціонованими елементами.
- D
1. Більші значення z-index відображаються поверх елементів із нижчим значенням z-index.
2. Можна використовувати лише додатне число.
3. Z-index також необхідно використовувати з позиціонованими елементами.
Примітка: альтернатива до запитання вище.
Q18. Яка різниця між наведеними нижче налаштуваннями висоти рядків?
line-height: 20px;
line-height: 2;
- Значення 20px встановить висоту рядка на 20px. Значення 2 встановить висоту рядка у подвійний розмір відповідного значення розміру шрифту.
- Значення 20px встановить висоту рядка на 20px. Значення 2 недійсне.
- Значення 20px встановить висоту рядка на 20px. Значення 2 буде за замовчуванням значенням 2 пікселів.
- Значення 20px встановить висоту рядка на 20px. Значення 2 встановить висоту рядка на 20% від відповідного значення розміру шрифту.
Q19. У наступному прикладі якого кольору буде абзац перший і абзац другий? (Альтернатива: у цьому прикладі, якого кольору будуть абзаци перший і другий?)
<section>
<p>paragraph one</p>
</section>
<p>paragraph two</p>
section p {
color: red;
}
section + p {
color: blue;
}
- Перший абзац буде синім, а другий – червоним.
- Обидва абзаци будуть синіми.
- Абзац перший буде червоним, а абзац другий — синім.
- Обидва абзаци будуть червоними.
Q20. Які існують три способи додавання CSS до HTML-сторінки?
- A
1. Зовнішній; CSS записується в окремому файлі.
2. Внутрішньорядний; CSS додається до <head> сторінки HTML.
3. Внутрішній; CSS включено в теги HTML.
- B
1. Зовнішній; CSS записується в окремому файлі та містить посилання в елементі <header> файлу HTML.
2. Внутрішньорядний; CSS додається до тегу HTML.
3. Внутрішній; CSS включено в елемент <header> файлу HTML.
- C
1. Зовнішній; CSS записується в окремому файлі та містить посилання в елементі <head> файлу HTML.
2. Внутрішній; CSS включено в елемент <header> файлу HTML.
3. Внутрішній; CSS додається до тегу HTML.
- D
1. Зовнішній; CSS записується в окремому файлі та містить посилання в елементі <head> файлу HTML.
2. Внутрішньорядний; CSS додається до тегу HTML.
3. Внутрішній; CSS включено в елемент <head> файлу HTML.
Q21. Яке твердження вірне для формату зображення SVG?
- CSS можна застосувати до SVG, але не JavaScript.
- SVG найкраще працюють для створення 3D-графіки.
- SVG можна створювати як векторну графіку або кодувати за допомогою специфічних для SVG елементів, таких як
<svg>,<line>та<ellipse>. - SVG — це мова розмітки на основі HAML для створення векторної графіки.
Q22. У наведеному нижче прикладі, коли буде застосовано рожевий колір до опорного елемента?
a:active {
color: pink;
}
- Колір посилання відображатиметься як рожевий після натискання на нього або якщо миша наведеться на посилання.
- Під час наведення курсора миші колір посилання буде рожевим.
- Колір посилання відображатиметься як рожевий під час натискання посилання, але до того, як буде відпущено клацання миші.
- Колір посилання відображатиметься рожевим до того, як на ньому буде натиснуто.
Q23. Яка властивість використовується, щоб змінити колір SVG за допомогою CSS?
- Скористатися background-fill, щоб установити колір всередині об’єкта, і stroke або border, щоб встановити колір рамки.
- Колір не можна змінити за допомогою CSS.
- Скористатися background-fill, щоб установити колір всередині об’єкта, і stroke, щоб встановити колір рамки.
- Скористатися fill для встановлення кольору всередині об’єкта та stroke для встановлення кольору рамки.
Q24. Якщо використовувати position: fixed, відносно чого завжди буде позиціонуватися елемент?
- найближчого елементу з position: relative
- вікна перегляду
- батьківського елементу
- елементу обгортки
Q25. За замовчуванням фонове зображення повторюватиметься _
- лише якщо властивість background-repeat встановлено на repeat
- необмежено, вертикально та горизонтально
- нескінченно лише по горизонтальній осі
- один раз, на осі x і y
Q26. Під час використання медіа-запитів типи медіа використовуються для націлювання на категорію пристрою. Який варіант містить поточні дійсні типи носіїв?
- print, screen, aural
- print, screen, television
- print, screen, speech
- print, speech, device
Q27. Як би ви зробили першу літеру кожного абзацу на сторінці червоною?
- p::first-letter { color: red; }
- p:first-letter { color: red; }
- first-letter::p { color: red; }
- first-letter:p { color: red; }
Q28. У цьому прикладі, що таке селектор, властивість і значення?
p {
color: #000000;
}
- A
"p" - селектор
"#000000" - властивість
"color" - значенням
- B
"p" - селектор
"color" - властивість
"#000000" - значення
- C
"color" - селектор
"#000000" - властивість
"#p" - значення
- D
"color" - селектор
"p" - властивість
"#000000" - значення
Q29. На чому ґрунтується одиниця вимірювання rem?
- Rem одиниця відносна до розміру шрифту елемента p.
- Потрібно встановити значення для одиниці rem, написавши таке оголошення, як rem { font-size: 1 Spx; }
- Rem одиниця відносна розміру шрифту вмісту (батьківського) елемента.
- Rem одиниця відносна розміру шрифту кореневого елемента сторінки.
Q30. Який варіант дасть блоковому елементу округлені кути?
corner-radius: 10px;border-corner: 10px;corner-curve: 10px;border-radius: 10px;
Q31. У наведеному нижче прикладі медіа-запиту на які умови націлено?
@media (min-width: 1024px), screen and (orientation: landscape) { … }
- Це правило застосовуватиметься до пристроїв із шириною 1024 пікселів або більше або пристроїв із екраном у landscape режимі.
- Правило застосовуватиметься до пристроїв із шириною 1024 пікселів та менше та пристроїв із екраном у landscape режимі.
- Це правило застосовуватиметься до пристроїв із шириною 1024 пікселів або більше та пристроїв із екраном у landscape режимі.
- Це правило застосовуватиметься до пристроїв із шириною 1024 пікселів або менше або пристроїв із екраном у landscape режимі.
Q32. Властивості transform CSS використовуються для зміни форми та положення вибраних об’єктів. Властивість transform-origin визначає місце початку перетворення елемента. За замовчуванням, яке розташування початкової точки?
- верхній лівий кут елемента
- центр елемента
- верхній правий кут елемента
- нижня ліва частина елемента
Q33. Що з наведеного нижче не є дійсним значенням кольору? (Альтернатива: Який варіант не є дійсним значенням кольору?)
color: #000color: rgb(0,0,0)color: #000000color: 000000
Q34. Який вертикальний проміжок між двома елементами внизу?
<div style="margin-bottom: 2rem;">Div 1</div>
<div style="margin-top: 2rem;">Div 2</div>
- 2rem
- 32px
- 64px
- 4rem
Q35. Під час використання методу Flexbox, яка властивість і значення використовуються для відображення flex елементів у стовпці?
- flex-flow: column; чи flex-direction: column
- flex-flow: column;
- flex-column: auto;
- flex-direction: column;
Q36. Який тип декларації матиме перевагу?
- будь-які оголошення в таблицях стилів user-agent
- important декларації у таблицях стилів user
- normal декларації в таблицях стилів author
- important декларації в таблицях стилів author
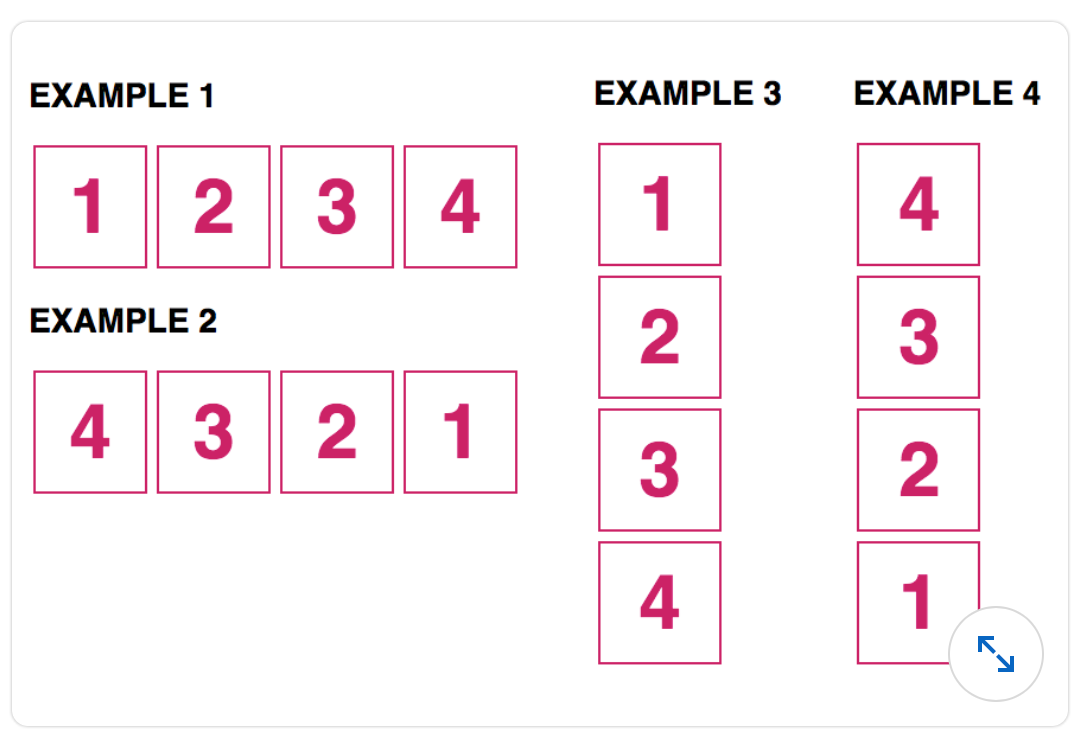
Q37. Властивість flex-direction використовується для визначення напрямку, у якому відображаються flex елементи. Які значення використовуються для визначення напрямку елементів у наведених нижче прикладах?

-
- Example 1:
flex-direction: row; - Example 2:
flex-direction: row-reverse; - Example 3:
flex-direction: column; - Example 4:
flex-direction: column-reverse;
- Example 1:
-
- Example 1:
flex-direction: row-reverse; - Example 2:
flex-direction: row; - Example 3:
flex-direction: column-reverse; - Example 4:
flex-direction: column;
- Example 1:
-
- Example 1:
flex-direction: row; - Example 2:
flex-direction: row-reverse; - Example 3:
flex-direction: column; - Example 4:
flex-direction: reverse-column;
- Example 1:
-
- Example 1:
flex-direction: column; - Example 2:
flex-direction: column-reverse; - Example 3:
flex-direction: row; - Example 4:
flex-direction: row-reverse;
- Example 1:
Q38. Є два братських комбінатори, які можна використовувати для вибору елементів, що містяться в одному батьківському елементі; загальний однорідний комбінатор (~) і суміжний однорідний комбінатор (+). Звертаючись до прикладу нижче, до яких елементів будуть застосовані стилі?
h2 ~ p {
color: blue;
}
h2 + p {
background: beige;
}
<section>
<p>Абзац 1</p>
<h2>Заголовок</h2>
<p>Абзац 2</p>
<p>Абзац 3</p>
</section>
- Абзаци 2 і 3 будуть синіми. h2 і абзац 2 матимуть бежевий фон.
- Абзаци 2 і 3 будуть синіми, а абзац 2 матиме бежевий фон.
- Абзац 2 буде синім. Абзаци 2 і 3 матимуть бежевий фон.
Примітка: варіант питання нижче.
Q39. Який(і) елемент(и) буде синім?
h2 ~ p {
color: blue;
}
<section>
<p>P1</p>
<h2>H2</h2>
<p>P3</p>
<p>P4</p>
</section>
- P3
- P1, P3 та P4
- P3 та P4
- P1
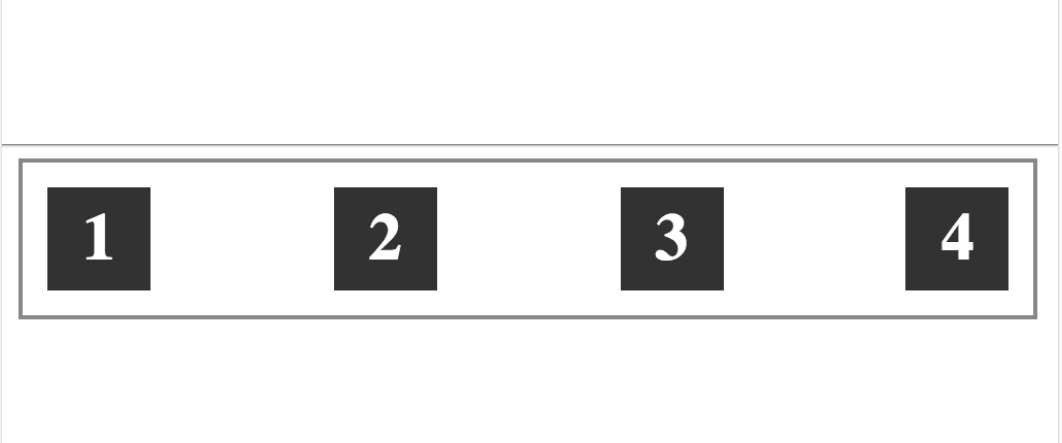
Q40. Під час використання Flexbox властивість «justify-content» можна використовувати для розподілу простору між елементами flex уздовж головної осі. Яке значення слід використовувати для рівномірного розподілу flex елементів у показаному нижче контейнері?

- justify-content: space-around;
- justify-content: center;
- justify-content: auto;
- justify-content: space-between;
Q41. Використання піктограм має багато переваг. Яка одна з цих переваг?
- Піктограми підвищують доступність.
- Піктограми можна використовувати для заміни власних шрифтів. — [x] Піктограми можна стилізувати за допомогою властивостей, пов’язаних із типографікою, таких як font-size і color.
- Піктограми також безпечні для Інтернету.
Q42. Яка різниця між display:none і visibility:hidden?
- Обидва приховують елемент на сторінці, але display:none має більшу підтримку браузера. visibility:hidden є новою властивістю і не має найкращої підтримки браузера
- display:none приховує елементи, але зберігає простір, який вони займали раніше. visibility:hidden приховає елемент від поля зору та вилучить його зі звичайного потоку документа
- display:none приховує елемент від поля зору та видаляє його зі звичайного потоку документа. visibility:hidden приховає елемент, але збереже простір, який він займав раніше.
- Немає різниці; обидва приховають елемент на сторінці
Q43. Який селектор і властивість ви б використали, щоб масштабувати елемент на 50% менше при наведенні?
- element:hover {scale: 0.5;}
- element:hover {transform: scale(0.5);}
- element:hover {scale: 50%;}
- element:hover {transform: scale(50%);}
Q44. Яке твердження щодо піктограм вірне?
- Піктограми можна вставляти лише за допомогою JavaScript.
- Піктограми вставляються як вбудовані зображення.
- Піктограми потребують розширень браузера. — [x] Піктограми можна стилізувати за допомогою властивостей, пов’язаних із типографікою, таких як font-size і color.
Q45. Значеннями властивості font-weight можуть бути ключові слова або числа. Для кожного пронумерованого нижче значення, яке пов’язане ключове слово?
font-weight: 400;
font-weight: 700;
- bold; normal
- normal; bold
- light; normal
- normal; bolder
Q46. Використовуючи псевдоклас :nth-child, яким буде найефективніший спосіб стилізувати кожен третій елемент у списку, незалежно від кількості присутніх елементів, починаючи з елемента 2?
- A
li:nth-child(3 + 2n) {
margin: 0 5 px;
}
- B
li:nth-child(3n + 2) {
margin: 0 5 px;
}
- C
li:nth-child(2),
li:nth-child(5),
li:nth-child(8) {
margin: 0 5 px;
}
- D
li:nth-child(2n + 3) {
margin: 0 5 px;
}
Q47. Який селектор вибере лише внутрішні посилання на поточній сторінці?
a[href="#"] {...}a[href~="#"]a[href^="#"]a[href="#"]
Q48. Яка різниця між властивостями margin і padding?
- Margin додає простір навколо та всередині елемента; padding додає простір лише всередині елемента.
- Margin додає простір навколо елемента; padding додає простір всередині елемента.
- Margin додає лінію навколо елемента, padding додає простір усередині елемента.
- Margin додає простір усередині елемента, padding додає простір навколо елемента.
Q49. Що не є дійсним способом оголошення значення відступу 10 пікселів зверху та знизу та 0 пікселів ліворуч і праворуч?
- padding: 10px 10px 0px 0px;
- padding: 10px 0px;
- padding: 10px 0;
- padding: 10px 0px 10px 0px;
Q50. Чи є в цьому коді помилка? Якщо так, знайдіть найкращий опис проблеми
@font-face {
font-family: 'Avenir', sans-serif;
src:
url('avenir.woff2') format('woff2'),
url('avenir.woff') format('woff');
}
- Формати файлів шрифтів не підтримуються в сучасних браузерах.
- Атрибут src вимагає коми між URL-адресою та значеннями формату.
- У прикладі немає помилок.
- Включення sans-serif проблематично.
Q51. Який стиль розміщує елемент у фіксованому місці в його контейнері?
- position: absolute;
- display: flex;
- display: block;
- float: left;
Q52. Функція CSS calc() часто використовується для обчислення відносних значень. У прикладі нижче, що таке вказане значення margin-left?
.example {
margin-left: calc(5% + 5px);
}
- Значення margin-left дорівнює 5% ширини його батьківського елемента плюс 5 пікселів
- Значення margin-left дорівнює 5% ширини вікна перегляду плюс 5 пікселів
- Значення margin-left дорівнює 5% від ширини найближчого розташованого елемента плюс 5 пікселів
- Значення margin-left дорівнює 5% від ширини вибраного елемента (.example) плюс 5 пікселів
Q53. Яким кодом варто скористатися для абсолютного позиціонування елемента класу logo?
.logo { position: absolute; left: 100px; top: 150px; }.logo { position: absolute; margin-left: 100px; margin-top: 150px; }.logo { position: absolute; padding-left: 100px; padding-top: 150px; }.logo { position: absolute; left-padding: 100px; top-padding: 150px; }
Q54. У цьому прикладі якого кольору буде абзац 1?
p:first-of-type {
color: red;
}
p {
color: blue;
}
.container {
color: yellow;
}
p:first-child {
color: green;
}
<div class="container">
<h1>Заголовок</h1>
<p>Абзац1</p>
<p>Абзац2</p>
</div>
- blue
- green
- red
- yellow
Q55. Для чого використовується псевдоелемент ::placeholder?
- Використовується для форматування вигляду тексту-заповнювача в елементі керування форми.
- Визначає текст введення за умовчанням для елемента керування форми.
- Записує текстовий вміст у спливаючу підказку гіперпосилання.
- Записує текстовий вміст у будь-який елемент сторінки.
Q56. Яке твердження є вірним для позначення з одинарною двокрапкою (:) або подвійною двокрапкою (::) для псевдоелементів, наприклад, ::before і :before?
- Усі браузери підтримують одинарну та подвійну двокрапку для нових та старіших псевдоелементів. Отже, ви можете використовувати будь-яке, але для узгодженості прийнято використовувати одну двокрапку.
- У CSS3 було введено подвійну двокрапку (
::), щоб створити узгодженість між псевдоелементами з псевдокласів. Для новіших браузерів використовуйте двокрапку. Для IE8 і нижче використовуйте позначення з однією двокрапкою (:). - Лише нові псевдоелементи CSS3 вимагають подвійної двокрапки, а псевдоелементи CSS2 – ні.
- У CSS3 було введено подвійну двокрапку (
::), щоб відрізнити псевдоелементи від псевдокласів. Однак сучасні браузери підтримують обидва формати. Старіші браузери, наприклад IE8 і нижче - ні.
Q57. Який варіант не є дійсним значенням властивості font-style?
- normal
- italic
- none
- oblique
Q58. Коли слід використовувати метод @font-face?
- Щоб встановити розмір шрифту тексту
- Щоб завантажити власні шрифти в таблицю стилів
- Щоб змінити назву шрифту, оголошеного в сімействі шрифтів
- Щоб встановити колір тексту
Q59. У вас є велике зображення, яке має поміститися в область розміром 400 x 200 пікселів. До якого розміру слід змінити розмір зображення, якщо ваші користувачі використовують дисплеї Retina?
- 2000 x 1400 пікселів
- 200 x 100 пікселів
- 800 x 400 пікселів
- 400 x 200 пікселів
Q60. Де перераховані стилі за замовчуванням у вікні інструментів розробника Chrome?
- у розділі Таблиця стилів агента користувача праворуч
- на третій панелі під вкладкою «Макет».
- під вікном перегляду HTML ліворуч
- на середній панелі
Q61. Тоді як HTML керує структурою документа, CSS контролює ___.
- семантичне значення
- значення вмісту
- структуру документа
- зовнішній вигляд вмісту
Q62. Яку рекомендовану назву слід дати папці, яка містить зображення вашого проекту?
- images
- #images
- Images
- my images
Q63. У чому перевага використання вбудованого CSS?
- Легше керувати.
- Легше додавати кілька стилів.
- Для швидкого тестування локальних замін CSS.
- Це зменшує конфлікт з іншими методами визначення CSS.
Q64. Який код статусу W3C представляє специфікацію CSS, яка повністю реалізована сучасними браузерами?
- Proposed Recommendation
- Working Draft
- Recommendation
- Candidate Recommendation
Q65. Чи є якісь із наведених нижче заяв недійсними?
color: red; /* заява A */
font-size: 1em; /* заява B */
padding: 10px 0; /* заява C */
- Заява А недійсна.
- Заява B недійсна.
- Заява C недійсна.
- Усі заяви дійсні.
Q66. Який CSS код призведе до того, що ваші посилання матимуть суцільний блакитний фон, який змінюється на напівпрозорий під час наведення курсора?
- A
a:link {
background: #0000ff;
}
a:hover {
background: rgba(0, 0, 255, 0.5);
}
- B
a {
color: blue;
}
a:hover {
background: white;
}
- C
a:link {
background: blue;
}
a:hover {
color: rgba(0, 0, 255, 0.5);
}
- D
a:hover {
background: rgba(blue, 50%);
}
a:link {
background: rgba(blue);
}
Q67. Яке правило CSS має пріоритет над іншими переліченими?
div.sidebar {}* {}div#sidebar2 p {}.sidebar p {}
Q68. body вашої сторінки містить кілька розділів HTML. Як це виглядатиме із застосуванням наступного CSS?
body {
background: #ffffff; /* white */
}
section {
background: #0000ff; /* blue */
height: 200px;
}
- Сині секції на білому фоні
- Жовті секції на синьому фоні
- Зелені секції на білому фоні
- Сині секції на червоному фоні
Q69. Яке ключове слово CSS можна використовувати для заміни стандартного порядку джерела та правил специфічності?
!elevate!*primeoverride!important
Q70. Ви можете використовувати псевдоклас ___, щоб встановити інший колір посилання, якщо воно було натиснуто.
a:visiteda:hovera:linka:focus
Q71. Який колір виглядатиме найяскравішим на вашому екрані, якщо фон білий?
background-color: #aaa;background-color: #999999;background-color: rgba(170,170,170,0.5);background-color: rgba(170,170,170,0.2);
Q72. Який селектор CSS можна використати, щоб вибрати та очистити всі елементи на сторінці, пов’язані з класами header та clear?
."header clear" {}header#clear {}.header.clear {}.header clear {}
Q73. Універсальний селектор визначається за допомогою (n) ___.
- рядка “h1”.
- символу “a”.
- символу “p”.
- символу “*”.
Q74. У наведеному нижче коді CSS «h1» — це «», а «color» — це «».
h1 {
color: red;
}
- властивість; декларація
- декларація; правило
- властивість; селектор.
- селектор; властивість
Q75. Який альтернативний спосіб визначити наступне правило CSS?
font-weight: bold;
- font-weight: 400;
- font-weight: medium;
- font-weight: 700;
- font-weight: Black;
Q76. Ви хочете, щоб ваш стиль базувався на наборі, що складається з трьох шрифтів. Де має бути вказаний загальний шрифт для вашого сімейства шрифтів?
- Має бути першим у списку.
- Загальні шрифти не рекомендовані до цього списку.
- Має бути останнім у списку.
- Має бути другим у списку.
Q77. У якому порядку мають відображатися значення, якщо для оголошення сімейства шрифтів використовується стек шрифтів?
- Перше значення є першим вибором, за яким йдуть альтернативні варіанти, упорядковані за перевагами. Останнім варіантом має бути загальний шрифт.
- Перше значення є першим вибором. Порядок альтернативних варіантів не має значення. Це залежить від того, що доступно на комп’ютері користувача.
- Перше значення є першим вибором і має супроводжуватися принаймні одним альтернативним варіантом перед додаванням загального шрифту.
- Перше значення є першим вибором, за яким йдуть максимум три альтернативи.
Q78. Який один із недоліків використання веб-шрифтів?
- Потрібно розмістити файли шрифтів на власному сервері.
- Використовує більше пропускної здатності сайту.
- Пропонує вузький вибір власних шрифтів.
- Це не завжди безкоштовна послуга.
Q79. Як додати шрифти Google до проекту?
- За допомогою елемента HTML-посилання, що посилається на наданий Google CSS
- Вставивши файл шрифту безпосередньо в головний JavaScript проекту
- За допомогою спеціального синтаксису CSS Google, який безпосередньо посилається на потрібний файл шрифту
- За допомогою стандартного визначення CSS шрифту, що містить файл шрифту на серверах Google
Q80. Використовуючи наступний приклад HTML і CSS, яким буде еквівалентне значення у px для елементів .em і .rem?
HTML {
font-size: 10px;
}
body {
font-size: 2rem;
}
.rem {
font-size: 1.5rem;
}
.em {
font-size: 2em;
}
<body>
<p class="rem"></p>
<p class="em"></p>
</body>
- .rem буде еквівалентним 25px; значення .em буде 20px.
- .rem буде еквівалентним 15px; значення .em буде 20px.
- .rem буде еквівалентним 15px; значення .em становитиме 40px.
- .rem буде еквівалентним 20px; значення .em становитиме 40px.
Q81. Яка властивість використовується для налаштування інтервалу між символами тексту?
font-styletext-transformfont-variantletter-spacing
Q82. Який правильний синтаксис для зміни курсору зі стрілки на вказівну руку, коли він взаємодіє з названим елементом?
.element {cursor: pointer;}.element {cursor: hand;}.element {cursor: move-hand;}.element {cursor: pointer-hand;}
Q83. Який ефект від цього стилю?
background-position: 10% 50%;
- Фонове зображення розміщується на 10% зліва та на 50% від верхньої частини контейнера
- Фонове зображення розміщується на 10% від низу та 50% від лівого боку контейнера
- Фонове зображення розміщується на 10% справа та на 50% знизу його контейнера
- Фонове зображення розміщується на 10% зверху та на 50% зліва від контейнера
Q84. Як відображатимуться елементи сітки?
grid-template-columns: 2fr 1fr;
- Перший стовпець буде вдвічі вищим за висоту другого стовпця і матиме таку ж ширину, як вміст.
- Перший стовпець матиме половину розміру контейнера, а другий стовпець займе вільний простір.
- Перший стовпець буде вдвічі ширший за другий стовпець і пропорційно поміщатиметься в контейнер сітки.
- Перший стовпець матиме удвічі більшу ширину та висоту другого стовпця та пропорційно поміщатиметься в контейнер сітки.
Q85. Яке правило зменшило б зображення на 50% під час наведення курсора?
<img id="photo" alt="" src="..." />
- img#photo:hover {scale: 0.5;}
- img#photo:hover {transform: scale(0.5);}
- img#photo {hover-scale: 0.5;}
- img#photo:hover {size: smaller;}
Q86. Які властивості CSS можна використовувати, щоб створити заокруглений кут лише у верхньому лівому та верхньому правому кутах елемента?
A. border-radius: 10px 10px 0 0;
B. border-top-left-radius: 10px; and border-top-right-radius: 10px;
C. border-radius: 10px 0;
D. border-top-radius: 10px;
- A та C
- C та D
- B та C
- A та B
Q87. Перегляньте приклад HTML нижче. Потім виберіть список селекторів, які вибирають <p>, від найнижчої до найвищої специфічності.
<section>
<p class="example">...</p>
</section>
- A
1. section \* {
...;
}
2. [class*='example'] {
...;
}
3. p.example {
...;
}
4. section p {
...;
}
- B
1. p {
...;
}
2. p.example {
...;
}
3. section p {
...;
}
4. [class*='example'] {
...;
}
- C
1. p.example {
...;
}
2. section p {
...;
}
3. [class*='example'] {
...;
}
4. section \* {
...;
}
- D
1. p {
...;
}
2. section p {
...;
}
3. [class*='example'] {
...;
}
4. p.example {
...;
}
Q88. Яка властивість використовується для створення ефекту тіні на елементі HTML?
- element-shadow
- outer-shadow
- dropbox-shadow
- box-shadow
Q89. Який правильний селектор для націлювання на всі входження тексту, які не вимкнено?
input[type="text"]:not([disabled]) {...}input[type="text"]:not("disabled") {...}input[type*="text"]:not([disabled="disabled"]) {...}input[type="text"]:not([type="disabled"]) {...}
input[type="text"] вибирає всі входження з типом text, а :not([disabled]) вибирає всі елементи, які не мають атрибута “disabled”. Поєднання обох вибирає лише елементи з атрибутом типу “text” і без атрибута “disabled”.
Q90. Як можна створити напівпрозорий фоновий колір?
background-color: hsl(0, 0, 0, 0.5);background-color: rgbx(0, 0, 0, 0.5);background-color: rgba(0, 0, 0, 0.5);background-color: rgba(0, 0, 0, 1);
rgba — це функція в css. rgba означає червоний(Red), зелений(Green), синій(Blue) і альфа(Alpha). Значення альфа може бути від 0 до 1 включно, де 0 означає повністю прозорість, а 1 — повністю непрозорість.
Q91. Використовуючи цю розмітку HTML, як би ви вибрали лише заголовки, що містяться в елементі <header>?
<header>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
</header>
<h2>Heading 2</h2>
header h1, header h2 {...}header h1 + header h2 {...}header h1, h2 {...}h1, h2 {...}
Q92. Припустімо, що ви хочете, щоб список елементів (.item) відображався в рядку та у зворотному порядку за допомогою flexbox. Яка помилка в CSS нижче?
.container {
display: flex;
}
.item {
border: 1px solid red;
flex-direction: row-reverse;
}
- Значення для flex-direction має бути reverse-row.
- Елемент .container повинен мати властивість flex: display.
- Властивість flex-direction повинна бути оголошена в .container.
- Відображуване значення має бути flex-inline, щоб відображати елементи в рядок.
Q93. Який варіант не є дійсним переходом?
transition: margin 1000ms ease-in-out;transition: color 1.3s ease-in;transition: position 400ms linear;transition: opacity 1s ease-in;
Q94. У цьому прикладі якого кольору будуть абзаци і чому?
article p {
color: blue;
}
article > p {
color: green;
}
<article>
<p>Абзац 1</p>
<aside>
<p>Абзац 2</p>
</aside>
</article>
- Абзац 1 буде синім. Абзац 2 буде зеленим.
- Обидва абзаци будуть зеленими.
- Абзац 1 буде зеленим. Абзац 2 буде синього кольору.
- Обидва абзаци будуть синіми.
Q95. Перегляньте декларацію стилю border, наведену нижче. Який відповідний довгий синтаксис?
border: 1px solid red;
- A
border-size: 1px;
border-style: solid;
border-color: red;
- B
border-size: 1px;
border-type: solid;
border-color: red;
- C
border-width: 1px;
border-style: solid;
border-color: red;
- D
border-width: 1px;
border-line: solid;
border-color: red;
Q96. Псевдокласи використовуються для _.
- стілізації стану вибраного елемента
- вставки презентаційного вмісту
- стілізації певної частини вибраного елемента
- стилізації елементів за допомогою селекторів класів
Q97. Які стилі будуть застосовані до яких елементів?
section {
color: gray;
}
<section>
<p>Абзац</p>
<a href="#">Посилання</a>
</section>
- Абзац і посилання будуть сірими.
- Колір фону елемента розділу буде сірим.
- Абзац буде сірим. Посилання буде типовим для браузера, чорним.
- Лише абзац буде сірим.
Q98. Яка відповідь є прикладом type selector (також іноді називають element selector)?
.header {...}header {...}#header {...}header > h1 {...}
Q99. Який правильний порядок переліку різних станів посилань на веб-сайті, щоб ці стани правильно відображалися на сторінці?
- A
a
a:hover
- B
:link
:visited
:hover
:active
:focus
- C
:active
:focus
:hover
:link
:visited
- D
:link
:visited
:focus
:hover
:active
Q100. Який селектор використовується для вибору елемента p, який є прямим нащадком section?
section * psection + psection ~ psection > p
Q101. Який колір шрифту гіпертекстового посилання для цього коду?
ul {
--color: red;
}
p {
color: var(--color);
}
a {
color: var(--color, orange);
}
<p>Paragraph</p>
<ul>
<li>
<a href="#">list item a link </a>
</li>
<li>list item</li>
</ul>
- red
- orange
- blue
- black
Q102. Яке твердження не вірне?
- Специфічність визначає, яке правило CSS застосовує браузер.
- Коли два селектори застосовуються до того самого елемента, перемагає той який із меншою специфічністю.
- Останнє визначене правило перекриває всі попередні правила та навіть конфліктні.
- Правила з більш конкретними селекторами мають більшу специфічність.
Q103. Яке на виході значення margin при використанні в цьому контексті, припускаючи, що елемент який його містить більше 800px?
.example {
width: 800px;
margin: 0 auto;
}
- Елемент матиме margin 0 навколо всього елемента. Автоматичне значення вирівняє елемент по центру горизонтально та вертикально всередині його контейнера.
- Елемент margin 0 ліворуч і праворуч. Його розмір буде автоматично змінено зверху та знизу, що вирівняє елемент по центру всередині його контейнера.
- Елемент матиме margin 0 у верхній і нижній частині. Розмір поля буде автоматично змінено ліворуч і праворуч, що може вирівняти елемент усередині контейнера по центру.
- Значення margin недійсне, оскільки в ньому відсутня одиниця вимірювання після 0.
Q104. Є чотири відносні види одиниць довжини, що можуть бути використані для визначення значення порівняно до розмірів viewport: vw, vh, vmin та vmax. Якщо поточний viewport має ширину 800px та висоту 600px, якими будуть еквіваленти цих значень в пікселях?
10vw = ?px
10vh = ?px
10vmin = ?px
10vmax = ?px
- 10vw = 80px 10vh = 60px 10vmin = 60px 10vmax = 80px
- 10vw = 60px 10vh = 80px 10vmin = 80px 10vmax = 60px
- 10vw = 8px 10vh = 6px 10vmin = 6px 10vmax = 8px
- 10vw = 6px 10vh = 8px 10vmin = 8px 10vmax = 6px
Q105. Звертаючись до наведеного нижче прикладу розмітки HTML і CSS, на які елементи буде націлено?
p:first-of-type:first-letter {
color: red;
}
<body>
<p>Абзац 1.</p>
<p>Абзац 2.</p>
<article>
<h1>Заголовок</h1>
<p>Абзац 3.</p>
<p>Абзац 4.</p>
</article>
<section>
<p>Абзац 5.</p>
<p>Абзац 6.</p>
</section>
</body>
- Перша літера в усіх абзацах буде червоного кольору.
- Тільки перша літера в абзацах 1 і 5 буде червоного кольору.
- Перша літера в абзацах 1, 3 і 5 буде червоного кольору.
- Тільки перша літера в абзаці 1 буде червоного кольору.
Q106. Які п’ять особливостей стилю пов’язані з моделлю box?
- margin, padding, border, width, height
- width, height, z-index, overflow, font size
- margin, padding, font size, line height, border
- font size, line height, letter spacing, width, height
Q107. Який варіант не призведе до того, що всі посилання, які включають domain.com, стануть рожевими?
- A
a[href$='domain.com'] {
color: pink;
}
- B
a[href='*domain.com'] {
color: pink;
}
- C
a[href*='domain.com'] {
color: rgba(255, 155, 155);
}
- D
a[href*='domain.com'] {
color: pink;
}
Q108. Яку пару властивості та значення можна використати для застосування ефекту лінійного градієнта?
css background: linear-gradient(#648880, #293f50);css background-image: linear(#648880, #293f50);css background: gradient(linear, #648880, #293f50);css background-color: linear-gradient(#648880, #293f50);
Q109. Ви хочете додати фонове коло за піктограмою. Яке оголошення стилю є правильним?
- A
.glyphicon-bgcircle {
circle-radius: 50%;
margins: 50px;
background-color: #fdadc6;
color: rgba(255, 255, 255, 1);
font-size: 24px;
}
- B
glyphicon-bgcircle {
border-circle: 50%;
padding: 50px;
background-color: #fdadc6;
color: rgba(255, 255, 255, 1);
font-size: 24px;
}
- C
.glyphicon-bgcircle {
border-radius: 50%;
padding: 50px;
background-color: #fdadc6;
color: rgba(255, 255, 255, 1);
font-size: 24px;
}
- D
.glyphicon-bgcircle {
radius-rounded: 50%;
margins: auto;
background-color: #fdadc6;
color: rgba(255, 255, 255, 1);
font-size: 24px;
}
Q110. Які варіанти є дійсними значеннями властивості font-size?
A. font-size: xsmall
B. font-size: 50%
C. font-size: 1em
D. font-size: 20px
- C, D
- B, C, D
- A, C
- A, B, C, D
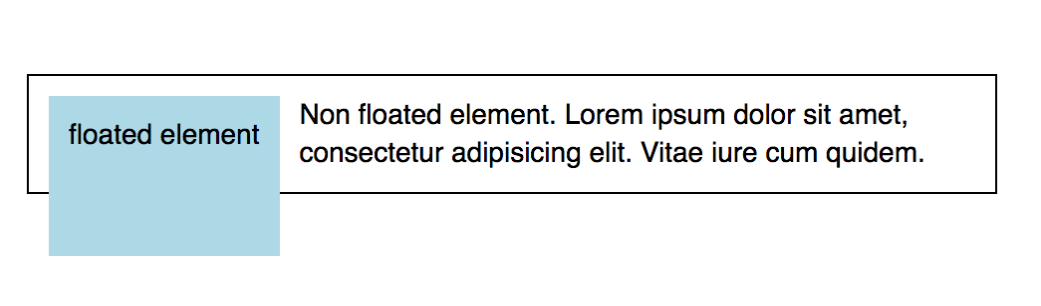
Q111. На цьому зображенні синє поле та зразок тексту містяться в одному батьківському елементі. Синє поле плаває на лівому боці контейнера. Чому воно не міститься в контейнері?

- Float блакитного прямокутника збільшило його висоту.
- Float-left також переміщує його вниз.
- Float синього прямокутника фактично зсуває його праворуч і вниз.
- Float синього поля виключає його з потоку документів, і розмір контейнера відповідає лише зразку тексту.
Q112. Враховуючи цей код, яка CSS-декларація .overlay охоплюватиме всю ширину та висоту свого контейнера?
<style>
.container {
position: relative;
height: 200px;
width: 200px;
border: 1px solid black;
}
</style>
<div class="container"><div class="overlay"></div></div>
- A
.overlay {
position: static;
top: 200px;
bottom: 200px;
right: 200px;
left: 200px;
background-color: rgba(0, 0, 0, 0.5);
}
- B
.overlay {
position: absolute;
top: 200px;
bottom: 200px;
right: 200px;
left: 200px;
background-color: rgba(0, 0, 0, 0.5);
}
- C
.overlay {
position: static;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
}
- D
.overlay {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
}
Q113. Який відсутній рядок коду розмістить текст поверх зображення?
<div class="container">
<img src="grumpy-cat.gif" />
<p>The z-index property is cool!</p>
</div>
img {
position: absolute;
left: 0px;
top: 0px;
// Відсутній рядок
}
z-index: 1;z-index: -1;z-index: 0;z-index: true;
Q114. Щоб зробити розмір шрифту елемента на один розмір меншим за розмір шрифту контейнера елемента, яку властивість стилю ви б застосували?
font-size: reduce;font-size: 8px;font-size: -1em;font-size: smaller;
Q115. Враховуючи цю розмітку, який селектор призведе до виділення тексту жовтим кольором?
<span class="highlight">#BLM</span>
- A
.highlight {
background-color: yellow;
}
- B
#highlight {
background-color: yellow;
}
- C
.highlight {
color: yellow;
}
- D
#highlight {
color: yellow;
}
Q116. Щоб запобігти мозаїці фонового зображення в будь-якому напрямку, яку властивість стилю ви б застосували?
- A
background-repeat: no-repeat;
- B
background-repeat: fixed;
- C
background-repeat: none;
- D
background-tile: none;
Q117. Щоб повернути об’єкт на 30 градусів проти годинникової стрілки, яку властивість стилю ви б застосували?
transform: rotate(-30deg);transform: rotate(30deg);rotate: 30deg;spin: 30deg;
Q118. Яке правило ви б застосували, щоб встановити фонове зображення для відображення вмісту файлу wood.png?
background-image: file('wood.png');background-image: URL('wood.png');background-image: wood.png;image: wood.png
Q119. Яке правило встановлює колір шрифту лише другого абзацу на синій?
<section><p>paragraph one</p></section><p>paragraph two</p>
- A
section > p {
color: blue;
}
- B
p {
color: blue;
}
- C
section + p {
color: blue;
}
- D
p + section {
color: blue;
}
Q120. Ви хочете перемістити елемент вгору на 100 пікселів. Яку властивість CSS ви б використали?
transform: translateX(-100px)transform: translateY(-100px)transform: translateY(100px)transform: translateX(100px)
Q121. Який стиль горизонтально центруватиме внутрішній <div> у зовнішньому?
<div id="outer">
<div id="inner">Center Me!</div>
</div>
- A
#inner {
width: 50%;
}
#outer {
width: 100%;
}
- B
#inner {
left: 0;
right: 0;
position: center;
}
- C
#inner {
text-align: center;
}
- D
#inner {
width: 50%;
margin: 0 auto;
}
Q122. У якому кутку опиниться цуценя після застосування цих правил CSS?
.pen {
height: 100px;
width: 100px;
border: 2px dashed brown;
position: relative;
}
#puppy {
position: absolute;
right: 80px;
bottom: 0px;
}
<div class="pen">
<span id="puppy">:dog:</span>
</div>
- верхній правий кут
- нижній правий кут
- верхній лівий кут
- нижній лівий кут
Q123. Який варіант використовує правильний синтаксис для додавання псевдокласу наведення до елемента <a>?
a:hover {...}a :hover {...}a.hover {...}a hover {...}
Q124. Який відсутній код дасть тінь “Дверям підвалу”?
<style>
#cellar-door {
box-shadow: 3px 5px 10px #000;
}
.text-shadow {
text-shadow: 3px 5px 10px #000;
}
</style>
<h1 _____> Двері підвалу</h1>
class="text-shadow"id="cellar-door"id="text-shadow"class="cellar-door"
Q125. Який варіант є дійсним прикладом коментаря в CSS?
-- This line has been cancelled./* This line has been cancelled. */// This line has been cancelled.# This line has been cancelled.
Q126. Який(і) елемент(и) відображатиме(у)ться синім кольором?
h2 ~ p {
color: blue;
}
<section>
<p>P1</p>
<h2>H2</h2>
<p>P3</p>
<p>P4</p>
</section>
- P3
- P1, P3 and P4
- P3 and P4
- P1
Q127. Коли ці селектори псевдокласів застосовуються до посилання, до яких станів будуть застосовані стилі?
a:visited {
...;
}
a:active {
...;
}
a:hover {
...;
}
a:focus {
...;
}
:visitedСтилі застосовуються після відкриття посилання.:activeСтилі застосовуються після натискання миші та утримання.:hoverСтилі застосовуються при наведенні миші або клацанні та утриманні миші.:focusСтилі застосовуються, коли для переходу за посиланнями використовується клавіша Tab на клавіатурі.:visitedСтилі застосовуються після відкриття посилання.:activeСтилі застосовуються після клацання миші.:hoverСтилі застосовуються при наведенні миші.:focusСтилі застосовуються після клацання й утримання миші або коли для навігації посиланнями використовується клавіша Tab на клавіатурі.:visitedСтилі застосовуються після відкриття посилання.:activeСтилі застосовуються лише після клацання миші та до відпускання миші.:hoverСтилі застосовуються при наведенні миші.:focusСтилі застосовуються, коли для переходу за посиланнями використовується клавіша Tab на клавіатурі.:visitedСтилі застосовуються при утриманні миші.:activeСтилі застосовуються, коли посилання було відкрито.:hoverСтилізастосовуються при наведенні миші.:focusСтилі застосовуються, коли для переходу за посиланнями використовується клавіша Tab на клавіатурі.
Q128. Яке правило слід використовувати для відображення червоним шрифтом усіх елементів, які не пройшли валідацію?
- A
input.valid[false] {
color: red;
}
- B
input:invalid {
color: red;
}
- C
input.not(valid) {
color: red;
}
- D
input.invalid {
color: red;
}
Q129. Яке правило слід застосувати до елемента img, щоб відобразити елемент у відтінках сірого без кольору?
- A
img {
transform: grayscale(1);
}
- B
img {
filter: grayscale(0);
}
- C
img {
transform: grayscale(0);
}
- D
img {
filter: grayscale(1);
}
Q130. Чому ви можете створити таблицю стилів скидання?
- щоб зменшити розмір сторінки, видаливши стилі браузера з візуалізації сторінки.
- щоб розпочати розробку стилю сторінки, замінивши будь-які вбудовані стилі браузера
- щоб полегшити скорочення вмісту дизайну веб-сторінки
- щоб збільшити час виконання, не покладаючись на вбудовані стилі браузера
Q131. Який варіант є недійсним способом оголошення значення відступу 10 пікселів зверху та знизу та 0 пікселів ліворуч і праворуч?
- padding: 10px 0px;
- padding: 10px 10px 0px 0px;
- padding: 10px 0;
- padding: 10px 0px 10px 0px;
Q132. Як би ви абсолютно позиціонували елемент класу logo всередині відносно розташованого контейнера?
- A
.logo {
position: absolute;
padding-left: 100px;
padding-top: 150px;
}
- B
.logo {
position: absolute;
left: 100px;
top: 150px;
}
- C
.logo {
position: absolute;
left-padding: 100px;
top-padding: 150px;
}
- D
.logo {
position: absolute;
margin-left: 100px;
margin-top: 150px;
}
Q133. Як <div> з класом .child буде позиціонуватися у своєму контейнері?
<style>
.container {
height: 200px;
width: 200px;
}
.child {
margin: auto 0;
height: 100px;
}
</style>
<div class="container">
<div class="child">...</div>
</div>
- горизонтально по центру
- вертикально по центру, охоплюючи ширину контейнера
- у нижній частині контейнера, охоплюючи ширину контейнера
- у верхній частині контейнера, охоплюючи ширину контейнера
Q134. За замовчуванням перехід в CSS це __
- асиметричний - перехід від початкового стану до кінцевого відрізняється від переходу від кінцевого стану назад до початкового.
- односторонній - лише перехід від початкового стану до кінцевого.
- симетричний - перехід від початкового стану до кінцевого є зворотним переходу від кінцевого стану назад до початкового.
- односторонній - лише перехід від кінцевого стану до початкового.
Q135. Яке правило розширить елемент заголовка на весь рядок сітки від першого стовпця до останнього?
- A
header {
grid-column: 1 / auto;
}
- B
header {
grid-column: 1/-1;
}
- C
header {
grid-column: -1/1;
}
- D
header {
grid-column: 1/100%;
}
Q136. Яке правило потрібно застосувати, щоб відцентрувати вміст клітинки сітки по горизонталі та вертикалі всередині клітинки?
- A
align-items: start;
justify-items: end;
- B
align-items: center;
justify-items: center;
- C
align-items: middle;
justify-items: middle;
- D
align-items: stretch;
justify-items: stretch;
Довідка по align-items Довідка по justify-items
Q137. Яке правило слід використовувати для відображення червоним шрифтом усіх введених елементів, які не пройшли перевірку?
- A
input.valid[false] {
color: red;
}
- B
input:invalid {
color: red;
}
- C
input.not(valid) {
color: red;
}
- D
input.invalid {
color: red;
}
Q139. Яке правило слід використовувати, щоб додати файл зовнішньої таблиці стилів в інший файл таблиці стилів?
@import@link@insert@style
Q140. З урахуванням цього коду, якої висоти буде наступний елемент у пікселях?
<style>
#tall-text {
display: inline;
font-size: 20px;
height: 200px;
}
</style>
<p id="tall-text">Did I grow?</p>
- 200px
- 20px
- 180px
- 220px
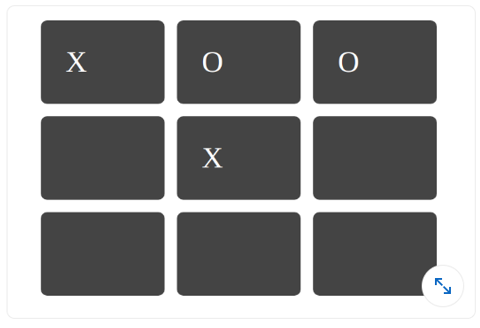
Q141. Яке правило розмістить X у сітці, щоб виграти гру?

- row: 3; column: 3;
- grid-row: 3; grid-column: 3;
- row: 2; column: 2;
- grid-row: 2; grid-column: 2;
Q142. Яка властивість CSS використовується для створення відображення зображення?
- box-reflect
- img-reflect
- Ніщо з цього
- reflect-img
Q143. Який загальний синтаксис запису функції var()?
- var(--name, value)
- var(--name)
- var(value)
- Жодне
Q143. Скільки режимів макета було до того, як у CSS було представлено модуль макета Flexbox?
- 2
- 1
- 4
- 3
Q144. Які з наведених нижче компонентів box моделі CSS є transparent?
- Padding
- Margin
- Обидва A та B
- None
Q145. Як користувацькі шрифти визначаються за допомогою CSS?
- @Font-Face правило
- Користувацький шрифт не можна визначити
- [] теги src
- Жоден
Q146. Яка з наведених нижче властивостей CSS встановлює, які види прикрас ліній додаються до елемента, як-от підкреслення, накладання тощо?
- text-decoration
- text-style
- text-decoration-line
- text-line
Q147. Яка з наведених нижче властивостей CSS встановлює порядок укладання розташованих елементів?
- y-index
- z-index
- x-index
- всі згадані
Q148. Яка з наведених нижче властивостей дозволяє використовувати рамку в разі переповнення тексту?
- overflow-marquee
- overflow-style
- overflow-text
- жодне із згаданих
Q149. Який з наступних каскадних порядків має найвищий пріоритет?
- user agent declarations
- user normal declarations
- author normal declarations
- author important declarations
Q150. Каскад CSS призначає вагу кожному правилу стилю.
- Так
- Ні
Q151. **____** представляє результат каскаду: це оголошене значення, яке виграє каскад.
- вказане значення
- фактичне значення
- обчислене значення
- каскадне значення
Q152. Використання негативного текстового відступу також відоме як _?
- Метод Скотта Келума
- Метод Phark
- Техніка Раду Дарвас
- Метод Ленгріджа
Q153. Використання margin також відоме як _?
- Заміна зображення Fahrner
- Метод Ліндсі
- Техніка Раду Дарваса
- Метод Ленгріджа
Q154. Якщо конкретне правило ніколи не замінюється іншим правилом, слід використовувати вказівку **____**.
- @important
- !important!
- !important
- important!
Q155. Що означає CSS?
- Creative Style Sheets
- Colourful Style Sheets
- Cascading Style Sheets
- Colourful Style Sheets
Q156. Який колір дасть rgb(255,0,0)?
- Синій
- Зелений
- Червоний
- Жовтий
Q157. Який правильний HTML для посилання на зовнішню таблицю стилів?
<link rel="stylesheet" type="text/css" href="mystyle.css"><stylesheet>mystyle.css</stylesheet><style src= "mystyle.css">- Ніщо з цього.
Q158. Тег <link> міститься всередині:
- title
- body
- head
- Жоден з вищевказаних
Q159. Що таке CSS, визначене в HTML?
- Як надсилати елементи HTML
- Як відображати елементи HTML
- Як зберегти елементи HTML
- Як створити елементи HTML
Q160. Яке з наведених нижче тверджень є ІСТИННИМ для CSS?
- Вбудовану таблицю стилів слід використовувати, коли один документ має унікальний стиль
- Зовнішня таблиця стилів ідеальна, якщо стиль застосовано до багатьох сторінок
- Обидва a та b вище
- Зовнішня таблиця стилів може бути написана в HTML
Q161. У CSS згортання поля відбувається лише з?
- Горизонтальними полями вбудованих елементів у звичайному потоці.
- Вертикальними полями блокових елементів у звичайному потоці.
- Горизонтальними полями блокових елементів у звичайному потоці.
- Вертикальними полями вбудованих елементів у звичайному потоці.
Q162. Який із наведених нижче селекторів CSS вибирає всі елементи <p>, які є прямими дочірніми елементами <div>?
- div p
- div > p
- Tdiv + p
- div ~ p
Q163. У CSS властивість box-sizing використовується для контролю того, як обчислюється загальна ширина та висота елемента. Яке значення параметра box-sizing включає відступ і рамку елемента в межах його загальної ширини та висоти?
- content-box
- padding-box
- margin-box
- border-box
Q164. У CSS, що з наведеного НЕ є ефектом інертного атрибута?
- Запобігання запуску події клацання, коли користувач клацає елемент.
- Перетворення елементу в інтерактивний.
- Запобігання запуску події фокусування, коли елемент отримує фокус.
- Приховування елементу і його вмісту від допоміжних технологій, виключаючи їх із дерева доступності.
Q165. На які елементи спрямована властивість accent-color?
- Теги розриву рядка
- Теги гіперпосилань
- Теги введення
- Теги зображень
Q164. Чим у CSS керує властивість line-height?
- Ширина елемента.
- Колір тексту.
- Інтервал між символами.
- Висота інтервалу між рядками тексту.
Q165. Яке призначення властивості visibility CSS?
- Керування порядком елементів у flex контейнері.
- Налаштувати відстань між внутрішнім вмістом і межею елемента.
- Керування порядком укладання елементів на осі z.
- Керування видимістю елемента.
Q166. Яка властивість CSS використовується для зміни стилю курсора, коли він наводиться на елемент?
- cursor-style
- mouse-pointer
- pointer-type
- cursor
Q167. Яке призначення властивості outline CSS?
- Контролювати ширину рамки елемента.
- Змінити фоновий колір елемента.
- Створити видимий контур навколо елемента, який часто використовується для доступності або виділення.
- Контролювати прозорість елемента.
Q168. Які дійсні значення властивості text-align?
- left, bottom, top, right
- left, right, up, bottom
- left, center, right, justify
- side, justify, up, down
Q169. Яка різниця між visibility: hidden та display: none?
- Обидва приховують елемент на сторінці, але display: none не має більшої підтримки браузера.
- display:none приховує елементи, але зберігає простір, який вони займали раніше. visibility:hidden приховає елемент від перегляду та вилучить його зі звичайного потоку документа
- visibility: hidden приховує елемент, але він все ще займає місце в макеті. display: none видаляє елемент із документа. Він не займає місця.
- Немає різниці; обидва приховають елемент на сторінці
Q170. Що з наведеного НЕ є дійсним CSS-селектором?
p.class#id-
Q171. Яка різниця між класом та ідентифікатором у CSS?
- Ідентифікатори можна застосовувати лише до одного елемента HTML, а класи можна використовувати кілька разів.
- Ідентифікатори позначаються крапкою (.), за якою йде ім’я ідентифікатора, тоді як класи використовують хеш (#).
- Класи мають вищу специфічність у CSS, ніж ідентифікатори.
- Немає різниці між класом та ідентифікатором.